Vi testar AI-verktyg för frontend-utvecklare
Det är nog ingen som missat AI-boomen det senaste året. Med AI så kan vi skapa riktigt användbara verktyg. Vi har testat några AI-verktyg för frontend-utvecklare!

Det kändes som att utvecklingen verkligen tog fart efter GPT-3 från OpenAI. Sedan dess poppar nya spännande verktyg och projekt upp dagligen. Och även om de flesta har hört om ChatGPT och Copilot, så finns det många fler verktyg som kan vara användbara för dig som är frontend-utvecklare.
Codeium: Alternativet till Copilot
Om du inte har Copilot ännu så kan det vara värt att testa på Codeium först. Här får du en Copilot-liknande upplevelse, men slipper månadsavgiften. Ska man tro Reddit så är det många som lämnar just Copilot, eftersom Codeium är gratis.
Hemsida: https://codeium.com/ (freemium)
Uizard: Skapa mockups från prompt
Uizard är ett av de mer avancerade program vi testat när det kommer till design och AI. Med några enkla inställningar och en beskrivning så skapas mockups för din app. Det positiva är att du får ett flöde med flera screenshots, det negativa är att designen är… sådär. Antagligen mer tänkt som inspiration än för direkt implementering, men med några år till av utveckling så kan Uizard antagligen bli riktigt bra på att generera design till din frontend.
Hemsida: https://uizard.io (freemium)
Screenshot to code: Skapa hemsida från screenshot
Ett av de roligare verktygen att använda just för ur det är skapat. Du får själv se hur verktyget itererar fram designen. Finns såklart förbättringspotential, men det kan fungera som en bra utgångspunkt när du kickar igång nästa projekt.
I videon ovan så testade vi verktyget på vår egen hemsida.
Screenshot to code kopplas antingen mot din egna nyckel för OpenAIs API, eller så kan du betala direkt till Screenshot to code.
Hemsida: https://screenshottocode.com/ (“gratis” om du använder egen nyckel för OpenAIs API)
v0: Prompta användargränssnitt med React och Tailwind CSS
Väldigt simpelt verktyg där du, precis som med ChatPGT, får en prompt där du skriver ditt kommando. Med detta verktyg så skapar du hemsidor eller användargränssnitt som bygger på React och Tailwind CSS. Relativt nischat, men användbart för dig som använder dessa verktyg!
På hemsidan får man också se vad andra har promptat och vad de fått för resultat. Något som man kanske gärna hade sett på liknande verktyg, då det ofta är själva promptandet som kan vara knepigt.
Hemsida: https://v0.dev/ (freemium)
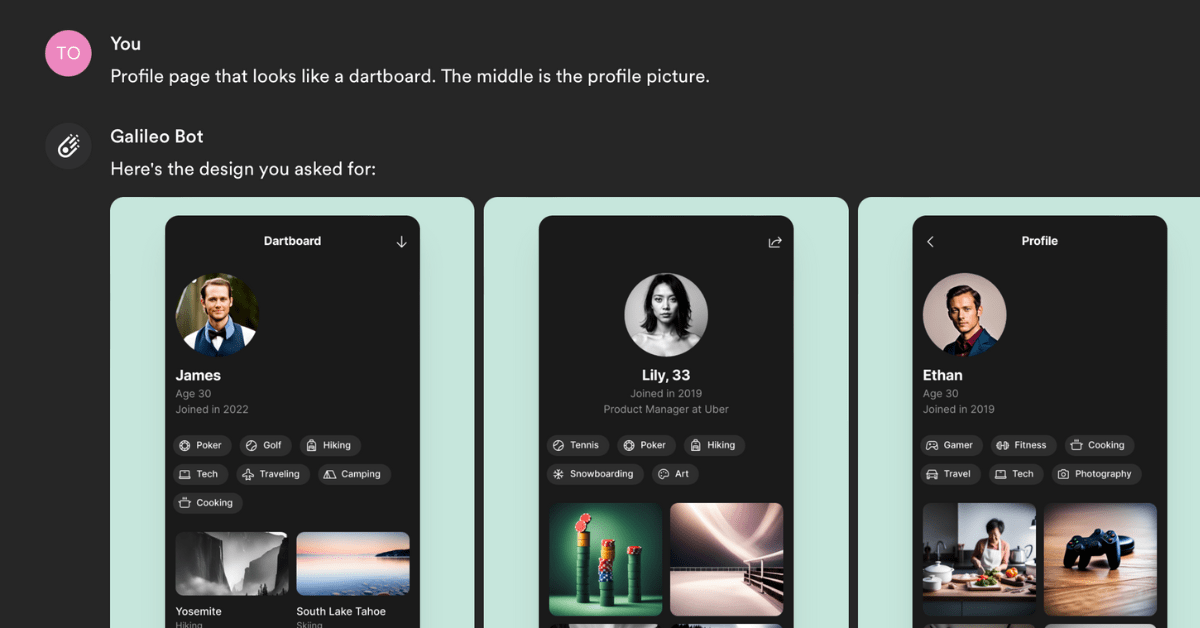
Galileo: Chatta fram frontend-design i ChatGPT-liknande verktyg
Det är lätt att känna igen sig i Galileo. Med en flört till ChatGPT har de skapat ett verktyg som blir lättanvänt när man kan korrigera sina prompts i en chatt. Man får flera förslag på design, och istället för att få designen i kod, så kan den istället exporteras till Figma.
Har troligtvis en del förbättringspotential. Vi testade att få fram en design som skulle se ut som en piltavla (dartboard) men det fanns egentligen inget i designen som pekade mot detta.
Hemsida: https://www.usegalileo.ai (freemium)
Sammanfattning
Även om det har poppat upp flera intressanta tjäster senaste året/åren, så är de flesta bra för någon typ av enkel skiss eller mall, som inspiration, men fortfarande inte tillräckligt bra för att använda för direkt implementation. De AI-verktyg som vi testat och tycker är mest användbara är fortsatt Codeium/Copilot och ChatGPT. Har du något AI-verktyg för frontend-utveckling som du tycker att vi borde testa?
Utforska nya jobbmöjligheter
Vi hjälper dig som utvecklare att utforska nya jobb. Skapa en anonym profil idag och få erbjudanden från företag!
Läs mer

Så hittar du jobb som utvecklare 2024
Hur hittar man jobb som utvecklare? Vi går igenom portfolio, kodtest, jobbsajter, intervjutips och trender. Om du är utvecklare som är nyfiken på nytt jobb - då är denna artikel för dig.
![Vad tjänar en frontend-utvecklare? Lön och trender [2024]](/static/img/blog/frontend-utvecklare-lon.8b81d0a158a3.jpg)
Vad tjänar en frontend-utvecklare? Lön och trender [2024]
Lön varierar för frontend-utvecklare. Genom att lägga ihop lönedata från olika källor så kan vi anta att en genomsnittlig lön för frontend-utvecklare är ca 40 000 till 50 000 kr per månad.

Så mycket bör din lön vara som systemutvecklare. Jämförelse och statistik.
Vi har jämfört lön för systemutvecklare så att du har ett bra underlag när du ska förhandla om lön i nästa lönesamtal. Lönestatistik från flera källor.